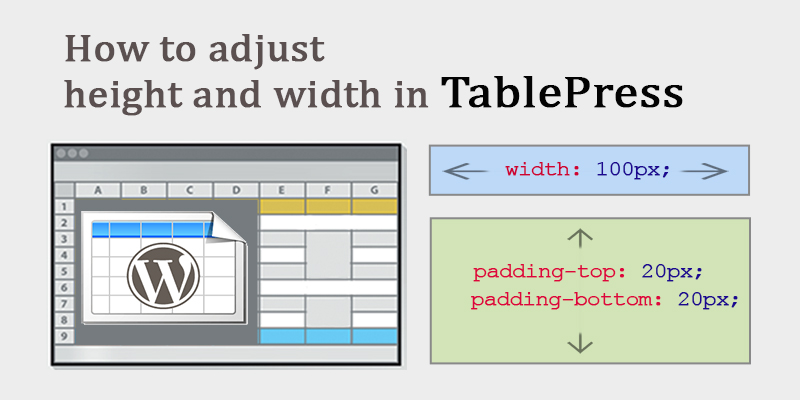
TablePress has no in-built editor panel or interfaces to adjust the height and width of a column or a row. But we can do it with some CSS code. In this article, I am trying to explain how to adjust height and width in TablePress.
The article is split into two topics:
1. How to adjust the height of rows in TablePress.
2. How to adjust the width of columns in TablePress.
We can adjust the height with two different conditions:
- Adjust rows height including the table header.
- Adjust rows height excluding the table header
The changes also applied with:
- Entire rows of the table
- Selective rows of the table
let’s explore the codes:
1. How to adjust the height of rows in TablePress.
To adjust the height of the rows in TablePress, we have to add padding in the rows. Because the CSS padding properties are used to generate space around an element’s content, inside of any defined borders.
Here are the conditions
- Adjust rows height including the table header
.tablepress-id-4 thead th,
.tablepress-id-4 tbody td {
padding-top: 20px;
padding-bottom: 20px;
}
Change the .tablepress-id as per your actual .tablepress-id, and change the value of the padding as per your requirement.
- Adjust the specific rows height including the table header
.tablepress-id-4 thead th,
.tablepress-id-4 .row-3 td {
padding-top: 20px;
padding-bottom: 20px;
}
Change the row-number as per your requirement.
- Adjust the multiple rows height including the table header
.tablepress-id-4 thead th,
.tablepress-id-4 .row-3 td,
.tablepress-id-4 .row-5 td,
.tablepress-id-4 .row-7 td {
padding-top: 20px;
padding-bottom: 20px;
}
You can add more rows by following the pattern.
- Adjust the rows height excluding the table header
.tablepress-id-4 tbody td {
padding-top: 20px;
padding-bottom: 20px;
}All the rows of a particular table will change by the above code. The header row would not be affected.
- Adjust the specific rows height excluding the table header
.tablepress-id-4 .row-3 td {
padding-top: 20px;
padding-bottom: 20;
}- Adjust the multiple rows height excluding the table header
.tablepress-id-4 .row-2 td,
.tablepress-id-4 .row-4 td,
.tablepress-id-4 .row-6 td {
padding-top: 20px;
padding-bottom: 20px;
}
2. How to adjust the width of columns in TablePress.
Column Width can be changed by defining width in pixels or percentage and reducing extra padding.
Let’s explore the codes:
- Adjust a specific column width (defining pixels)
.tablepress-id-4 .column-2 {
width: 100px;
}- Adjust a specific column width (defining percentage)
.tablepress-id-4 .column-2 {
width: 20%;
}The percentage refers to the percentage of total numbers of columns width, where pixel is the exact measure of a column.
- Adjust a multiple columns width (defining pixels)
.tablepress-id-4 .column-2,
.tablepress-id-4 .column-4,
.tablepress-id-4 .column-6 {
width: 100px;
}
You can add more columns in this code by following the pattern. Width can be changed from pixels to the percentage, as per your requirement.
Mr. Tobias Bäthge the developer of the TablePress mentions a note regarding the column width:
In most cases, it is not necessary to set the column widths directly! Instead, you might want to reduce the padding (the white space between the text in a cell and the edges of a cell), with the CSS code
Tobias Bäthge
He provides the following codes:
.tablepress-id-N .column-2 {
padding: 4px;
}He also mentions that:
Please keep in mind that it will not always be possible to reduce the width of a table column, as by default the longest single word or other content in a column defines that column’s minimum width.
Tobias Bäthge
I hope the article helps you to understand the basic adjustment of rows and columns in TablePress. If you have any suggestions on it, kindly share it with us. Write your valuable comments in the comment section.