TablePress has no default option for putting a button in a row or a column. But I find some tricks to do that, in this article, I am going to explain How to put buttons in Tablepress.
To put a button in TablePress, we have to put some HTML and CSS code in the TablePress. We can add a button in three ways:
1. Built-in Button Styles
This the easiest way to put a button in TablePress.
Most of the WP themes come with button styles built into the theme, which we can apply to a regular link by switching to HTML view in the post or page editor, and adding the theme’s special CSS style — called a “class” — to the link, which is also known as an anchor tag.
The link should be look like
<a class="button" href="https://careofweb.com/">Button</a>
If we put this kind of link in the row of the TablePress Table, the link appears in a button. The style of the button reflects differently as per the theme setting.
I am using the Astra theme for my site and I customize the theme button style from the Astra theme customizer, so my button looks like that.
Find the Example in Table Column ONE
2. CSS code for Link
During my study for this article, I found some CSS code. The developer of the TablePress Plugin, Mr. Tobias Bäthge provides the code in a reply on the TablePress support page. It is simple and useful.
What you have to do:
- Go to your WordPress dashboard
- Click on the TablePress Tab
- Go to ‘Plugin Options’
- Put the below code snippet in ‘Custom CSS:’ area under ‘Frontend Options and Styling’
- Go to your Table and put a link in the Particular column (which is defined in the code)
.tablepress-id-1 .column-3 a {
border: 1px solid #000000;
white-space: nowrap;
color: red;
font-size: 12px;
font-weight: bold;
padding: 10px;
border-radius: 10px;
background-color: #ffff00;
}In this Code:
-id-1 is the table ID, in which you what to apply the code. Change the table ID with your actual Table ID
.column-3 is the defined column of the table, where you have to put a simple anchor link like:
<a href="https://careofweb.com/"> Button </a>
The link will appear as a button in the column.
Border: define the border of the button, you can change the width by changing the value of px (pixels) as well the colour of the border by changing the html colour code.
Colour: is the colour of the Text
Font-size: is the font size of the text in the button
Font-weight: is the font weight of the text in the button
Padding: refers to the blank space surrounding the text.
Border-radious: refers the button border radious
Background colour: refers to the button colour.
Find the Example in Table Column THREE
3. Button image with a link
We can manipulate an image into a button for the TablePress.
choose a button image for it. Here you can download some good button images or create yourself as per your requirement.
What you have to do:
- Upload the button image/images to your WordPress media library
- Open a Gutenberg Editor in a post/page
- Add an image block
- Insert the button image
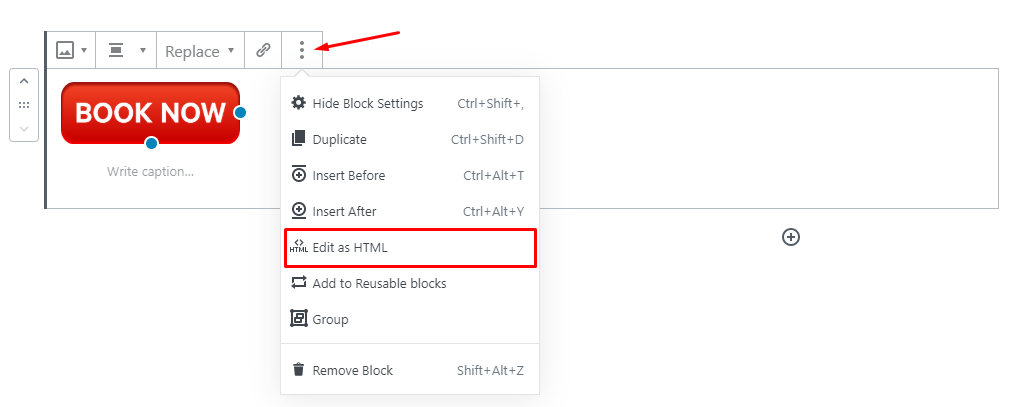
- Resize the image by adjusting the blue dot.
- Insert the destination link by clicking the link option of your current block.
- Click on the three-dot of the current block, a dropdown menu appears, click on Edit as HTML

You find some code like that:
<figure class="wp-block-image size-large is-resized"><img src="https://wp.careofweb.com/wp-content/uploads/2020/04/Book-Now-Button-Transparent-PNG.png" alt="" class="wp-image-202" width="118" height="41"/></figure>Copy the code and put into the TablePress row, where you need the button.
If it is work for you then all right! If the additional spaces bother you, then you may put some CSS to adjust the Space around the button.
You can adjust the additional space on the right side of the button by adjusting the column width where buttons are placed. Also, align the content in the centre.
Go to Plugin Options and put the code:
.tablepress-id-1 .column-5 {
text-align: center;
width: 100px;
}If you Insert buttons in more then one column, and you want to adjust all the columns, then follow the code. In this code the setting also affected with column no.1 and column no.3
.tablepress-id-1 .column-5,
.tablepress-id-1 .column-1,
.tablepress-id-1 .column-3 {
text-align: center;
width: 100px;
}
Find the Example in Table Column FIVE Button
Hope the article helps you to put buttons in TablePress Table. If you have any suggestions on it, kindly share it with us. Write your valuable comments in the comment section.