TablePress is the most popular WordPress Plugin for creating a table in WordPress CMS. TablePress comes with some basic features, but we can customize TablePress with CSS. In this article, I am going to explore the TablePress CSS styling.
Where to put CSS code for styling TablePress?
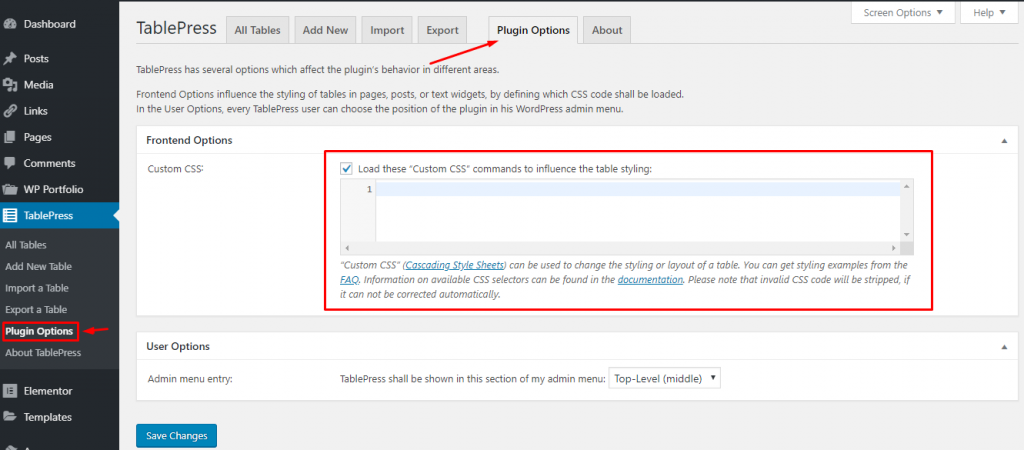
To put your custom CSS Code
- Go to your dashboard of WordPress Website.
- Hover on the Tablepress tab left side of the panel.
- Click on the Plugin Options.
- In Plugins options, you find custom CSS field under frontend Options.

How to edit font style in TablePress?
If you want to change the font style of entire TablePress content then put this code in the css field
.tablepress tbody td {
font-family: Georgia;
font-size: 16px;
font-weight: normal;
color: #0325FA;
}It will affect all of your tables created with TablePress. If you want to apply the changes on a particular table then you have to put particular table ID in the code. Like
.tablepress-id-3 tbody td {
font-family: Georgia;
font-size: 16px;
font-weight: normal;
color: #0325FA;
}
Replace 3 with your actual table ID.
| Name | Age | Gender | Blood Group | Height | Profession |
|---|---|---|---|---|---|
| Suman | 25 | Male | A+ | 5'7" | Student |
| Nargis | 27 | Female | O+ | 5'6" | Singer |
| Bidisha | 35 | Female | AB+ | 5'5" | Teacher |
| Rahul | 42 | Male | A+ | 6'1" | Interpreter |
| Abantika | 31 | Female | O+ | 5'6" | Entrepreneur |
| Khurshid | 45 | Male | B+ | 5'9" | Teacher |
How to edit font style of particular column in table press?
If you want to customize font style for a particular column then you have to put column identity in your code. If you want to bold the text of column 2 for your table ID 5 then you put this code
.tablepress-id-5 .column-2 {
font-family: Helvetica;
font-size: 14px;
font-weight: bold;
color: #de2121;
font-weight: bold;
}
You can customise the font colour, font family, font size of a particular column following the above.
| Name | Age | Gender | Blood Group | Height | Profession |
|---|---|---|---|---|---|
| Abraham | 36 | Male | A+ | 5'9" | Constructor |
| Amit | 32 | Male | A+ | 5'8" | Police |
| Neha | 24 | Female | AB+ | 5'7" | Advocate |
| Juthika | 29 | Female | AB+ | 5'7" | Reporter |
| Sugata | 35 | Male | B+ | 5'6" | Doctor |
| Mitali | 24 | Female | O+ | 5'5" | Athletic |
How to change the background colour of the table header row?
Put this code sniped in the custom CSS field of TablePress to change the background color of TablePress head row.
.tablepress thead th,
.tablepress tfoot th {
background-color: #5DB459;
}
To change the hover colour of the header when it sorting and the background colour of the column, that is currently sorted, use this code in the custom CSS field
.tablepress thead .sorting_asc,
.tablepress thead .sorting_desc,
.tablepress thead .sorting:hover {
background-color: #FAF858;
}
If you want to apply the functions in a particular table, apply your table ID.
| Name | Age | Gender | Blood Group | Height | Profession |
|---|---|---|---|---|---|
| Namita | 32 | Female | O+ | 5'5" | Teacher |
| Prakash | 45 | Male | A+ | 5'8" | Driver |
| Uttam | 42 | Male | A+ | 5'9" | Shopkeeper |
| Labnaya | 21 | Female | O+ | 5'6" | Student |
| Manas | 46 | Male | AB+ | 5'7" | Banker |
| Malini | 26 | Female | B+ | 5'5" | Student |
How to Highlight a particular row in TablePress?
You can highlight a particular row with your desired colour by putting this CSS code
.tablepress-id-6 .row-4 td {
background-color: #FAF858;
}
Change the table ID with your desire table ID
| Name | Age | Gender | Blood Group | Height | Profession |
|---|---|---|---|---|---|
| Nirmal | 32 | Male | B+ | 5'7" | Engineer |
| Manasi | 19 | Female | B+ | 5'5" | Student |
| Sneha | 26 | Female | A+ | 5'6" | Painter |
| Jhilam | 41 | Female | O+ | 5'5" | Housewife |
| Varun | 32 | Male | B- | 5'10" | Photographer |
| Soheb | 39 | Male | B+ | 6'0" | Writer |
How to change the default background colour of odd and even rows?
To change the default background colour of alternative rows, put this code in the custom CSS field
.tablepress-id-7 .odd td {
background-color: #BCF39D;
}
.tablepress-id-7 .even td {
background-color: #F8BF98;
}Use table ID to apply these changes for a particular table.
| Name | Age | Gender | Blood Group | Height | Profession |
|---|---|---|---|---|---|
| Indrani | 29 | Female | A+ | 5'7" | Housewife |
| Abhishek | 31 | Male | A+ | 5'9" | Poet |
| Shivani | 42 | Female | B+ | 5'4" | Social Worker |
| Hasan | 26 | Male | A+ | 6'0" | Scholar |
| Anita | 34 | Female | AB+ | 5'5" | Teacher |
| Jhumur | 37 | Female | O+ | 5'5" | Housewife |
How to change the hovered effect colour used for highlighting rows?
To change the hovered effect colour of the row, put this code in the custom CSS field of TablePress
.tablepress .row-hover tr:hover td {
background-color: #ff0000;
}Use Table ID to apply this effect on a specific table.
How to add row and column border in TablePress?
Put this code in the custom CSS area of TablePress
.tablepress-id-8 thead th,
.tablepress-id-8 tbody td {
border-top: 1px solid #cccccc;
border-bottom: 1px solid #cccccc;
border-left: 1px solid #cccccc;
}
.tablepress-id-8 thead th:first-child,
.tablepress-id-8 tbody td:first-child {
border-left: none;
}
.tablepress-id-8 tbody .row-1 td,
.tablepress-id-8 tbody {
border-bottom: 1px solid #cccccc !important;
}
Change the TablePress ID with your actual ID or remove the -id-8 to apply all of your tables. This code snippet creates a 1 pixel border right side of each column, exclude the last column. Also add create 1 pixel border on every row. You can change the colour and thickness of the border by changing the range of the pixel and code of the color.
| Name | Age | Gender | Blood Group | Height | Profession |
|---|---|---|---|---|---|
| Sumanta | 34 | Male | O+ | 5'6" | Singer |
| Kanchan | 31 | Male | B+ | 5'8" | Teacher |
| Sourav | 29 | Male | B+ | 5'9" | Actor |
| Hasibul | 39 | Male | O+ | 5'8" | Doctor |
| Nirja | 17 | Female | AB+ | 5'6" | Student |
| Sabita | 27 | Female | B+ | 5'7" | Teacher |
How to align text in TablePress?
Put this code in the custom CSS area of TablePress
.tablepress-id-5 td,
.tablepress-id-5 th {
text-align: center;
}Change the TablePress ID with your actual ID or remove the -id-5 to apply all of your tables.
If you want to align only your header then put this code
.tablepress-id-5 th {
text-align: center;
}If you want to align only your text content then put this code
.tablepress-id-5 td {
text-align: center;
}Don’t forget to change table id. Change the text alignment to ‘right’ or ‘left’, as per your requirement.
Hope the article helps you to edit TablePress with CSS. If you have any suggestions on TablePress CSS styling, kindly share it with us. Write your valuable comments in the comment section.








48 thoughts on “TablePress CSS styling: Customised TablePress with CSS”
How to add space between row and colour kindly let me know
How to add divinding line between row and coloum pls
Read this article. Hope it will solve your problem.
Hello
When I use the following code to change my column color, it only changes the color of the first column (which is my table header) and the rest of the column remains black.
.tablepress-id-3 .column-6 {
color: #000080;
font-weight: bold;
}
Try This…
.tablepress-id-3 .column-6 {
color: #000080 !important;
}
I can’t make any changes in my table. Is these codes theme specific? I am using OneanWP in my website.
.tablepress-id-7 .column-6 {
color: #DF3711 !important;
}
I check your code in OceanWP, it is working well. So, theme is not the problem. Please ask to the developer of TablePress at https://wordpress.org/support/plugin/tablepress/
Dears,
any way to change description’s font? Thanks in advance
Thank you for visiting CARE OF WEB. I am sorry, I can’t understand your query. what do you mean ‘description’s font? kindly provide more explanation. if possible provide an example. I am happy to help you. Thank you.
Thank you very much for the valuable information. I would like to know if it is possible to make code to insert rating stars in the comparative tables. Thank you
Hi Andres, Thank you for visiting care of web.
Unfortunately, TablePress doesn’t support any code for the purpose. Mr. Tobias Bäthge (Developer of Tablepress) said in a reply “…TablePress itself does not come with any features to integrate ratings or stars. You’ll need an extra plugin for this. That plugin should be able to print the current rating as a number, as only that can then be used for sorting.”
Hi Supriya,
Thanks for all information here. Kindly let me know can we add button in our table.
Pls guide me.
Thanks
Shuja Hashmi
Hi Suja
Thank you for your valuable comment. Please the recent article How to put buttons in TablePress
Thank You
Hi,
I need help changing the colour of a specific cell on table, not the whole row & not the whole column, just 1 cell.
Thanks
Hi Dineo,
Put this code:
.tablepress-id-2 .row-3 .column-4 {
background-color: #f8ff06;
}
change the value of the id, row, column with your actual value. and hex color code with your desire color.
Hello,
Thank you so much for such a helpful page.
I’m have used some of these codes for my table. When I look at the “preview” everything looks great, but when I view my actual website, it doesn’t look like how I coded it. Is there a reason for this?
Thank you!
Hi Megan,
It might be for your theme default setting. Please check your code on other themes. If your site is live and planning to switch the theme, please take a backup of your site.
This is really and very2 nice amd easy to understand tutorials, i habe found all of things that my needs to customize tablepress, however is there any changes to resize search box and the position left to right or right to left?
Appreciate Careofweb.com.
Thank you Shahrul for your appreciation. I found something on the TablePress support page. Please check it out:
https://wordpress.org/support/topic/table-length-and-search-box-positions/
How to Change Column Background colour
Hi, Rajeev Please try this code:
.tablepress-id-2 .column-2 {
background-color: #ff0000;
}
Change the ‘tablepress-id’ with your original id and change the ‘column’ number with your desire column number. Hope it will work for you.
sir i put these codes but can not change my table why
it is always very depressing, when codes does not work properly. But don’t worry. Keep calm and inspect the all codes properly. As you know a single ‘Comma’ or a ‘Semicolon’ play a major role in the code-snippet. So re-check the codes and the process of implementation of the code. You may watch this YouTube Video. (The language of the video is Hindi)
Every code works, but row/background. I tried so many things but it won’t work
HI Plinio Buzanto, Please Try this code:
.tablepress-id-6 .row-4 .column-4 {
background-color: #FB1919;
}
Change the ‘tablepress-id’ with your actual ID. Change the ‘row’ and ‘column’ number with your desire row and column number. Hope it will work for you.
So many Thanks for this very helpful Article.
Thank you for your appreciation.
How to reduce image size in a table
Hi Sanjiv
Upload the button image/images to your WordPress media library > Open a Gutenberg Editor in a post/page > Add an image block > Insert the image > Resize the image by adjusting the blue dot. > Insert the destination link by clicking the link option of your current block > Click on the three-dot of the current block, a dropdown menu appears, click on Edit as HTML.
You may check the part of this article
if you understand HINDI you may check This VIDEO
Sir, can you suggest me the CSS code of this design (https://prnt.sc/tf8s7g) screen short link. I have tried a lot but I can’t. please sir it’s very helpful to me.
I find your screenshot. I think the table is not created by TablePress. If you want this for product specification, it can be achieved with the ‘Advance Custom field’. But you can try Product Specifications for Woocommerce plugin for the purpose. It is free and available in the WordPress plugin repository. It comes with short-code function.
This article is very helpful for all the beginners who want to learn this.
Thank you, Sommer Ryan
hello sir,
is there any css to increase the width of the th, td? If there is please let me know.
Hi Justin,
Please read this article:
https://careofweb.com/how-to-adjust-height-and-width-in-tablepress/
Hye ! care of web
How can I make the first & second row of the table as table header?
so that 1st & 2nd row becomes sticky when clicked on next !
“Unfortunately, this is not possible…”
Answered by TobiasBg (@tobiasbg)
HELLO SIR MENE TABLE TO TAYAR KIYA LEKIN USKE NICHE LEFT CORNER ME EDIT OPTION DIKHA RHA USE KAISE REMOVE KARU
Aap logged in ho, isi liye aisi dikha raha hai.
Aap incognito mode me dekhiye, wo nehi dikhega.
Hello Supriya Kanjilal,
Thank you so much for this post, I want to ask that what code should I apply wo highlight 5 to 6 rows in a single table is there one single code… .tablepress-id-25 .row-7 + 9 + 19 + 27 td {background-color: #AED6F1; or do I have to highlight all rows by putting the code again and again? Also when I am putting the code again and again it gets delete by it self and does not highlight the third time I am asking to highlight the row.
Please help!
Sorry for delay reply,
you should try this
.tablepress-id-25 .row-7 td,.tablepress-id-25 .row-9 td,
.tablepress-id-25 .row-19 td,
.tablepress-id-25 .row-29 td {
background-color: #AED6F1;
}
Thank you so much for these easy to follow steps. I was so frustrated trying to make modifications to my tables that I was about to just uninstall the plug-in.
Now, thanks to you, they look exactly how I want them.
Nice to hear from you.Thank you for the comment.
For Mobile Version:
A. How can I bring the text of column 1,2,3 in center.
B. How to remove previous, next option in the bottom
C. Any other advice to make much more presentable?
Link: https://rockgrow.com/workshop-pricing/
Please scroll down to find the table made via tablepress
Try the CSS for Center alignment:
.tablepress-id-4 .column-1,
.tablepress-id-4 .column-2,
.tablepress-id-4 .column-3 {
text-align: center;
}
To remove the previous and next button, you have to uncheck the pagination option of your table:
Your Exsisting Table > Edit >Features of the DataTables JavaScript library> Pagination> uncheck it
Tks so much for the tips man!
Welcome Dear
Awesome work guys —
Seems our theme (called Activation) is interfering with making the below changes as Preview looks fine. Is there a particular .php file I can edit to allow Tablepress to do its thing?
.tablepress tbody td {
font-family: Georgia;
font-size: 16px;
font-weight: normal;
color: #0325FA !important;
}
I think You may use the Simple Custom CSS and JS plugin for the job.