Add to Home Screen is the best alternative way for adnroid or IOS apllication for any websites. If you are using WordPress CMS for your site than it is easier to enable Add to home screen option.
Add to home screen also known by PWA or Progressive Web App. Google encourages developer for developing Progressive Web App. Google recommending it for 4 strong reasons. Those are:
- Worthy of being on the home screen
- Work reliably, no matter the network conditions
- Increased engagement
- Improved conversions
Building a high-quality Progressive Web App has incredible benefits, making it easy to delight your users, grow engagement and increase conversions.
OK,
if you still thinking how to enable Add to home screen or PWA to my WordPress site?
Answer is Just add a plugin and activate it. Yes it is as easy as it sounds. Let’s explore it step by step.
If you search PWA in wordpress Plugin Archive / Repository, yoy may find more than 20 plugins available on there. Don’t be confused and don’t waste your time as I did. Install Super PWA plugin. I already tested almost 5 plugins and find that Super PWA is the best.

Before install and activate the plugin, make sure:
- You enable HTTPS on your site
- You create your logo 512 x 512 pix in and 192 x 192 pix in png format
How to Install and Configure Super PWA Plugin
- Go to Your WordPress Dashboard
- Go to Plugins > Add New
- Search Super PWA in search box
- Identify the plugin by Name, Logo and Developer

- Click on Install Now
- Click on Activate
Done! You Got it
Let’s configure it
After successful installation Super PWA redirects you to setting page. If it not redirects than find it bottom of the setting tab in dashboard. Go to the setting option of Super PWA
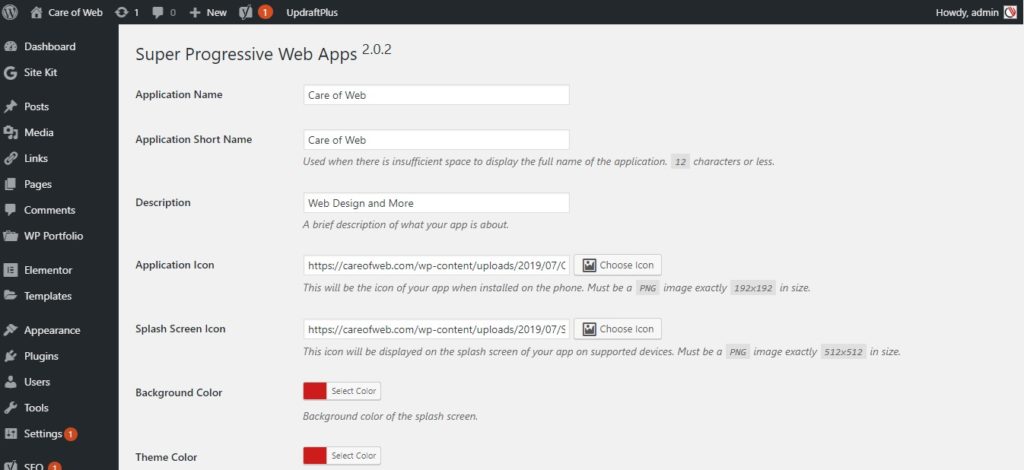
In the setting page you will find…

Application Name : Put your Application name here. You may put your website name here
Application Short Name: if your website name or brand name more than 12 characters than make it short
Description: Put a description of your site by default it filled by the description of your wordpress site
Application Icon: upload your 192×192 pixel png logo. It will display as an application icon on the home screen.
Splash Screen Icon: upload your 512×512 pixel logo. It will display on splash screen when application will open
Background Color: set the background colour for splash screen. it will display when application will open
Theme Color: Theme color is used on supported devices to tint the UI elements of the browser and app switcher. When in doubt, use the same color as background colour
Start page: By default it set to the homepage of your website. If you wish to change select another page from dropdown list
Offline Page: leave it as Default

Orientation: By default it set as portrait, but there are other 2 options Landscape and Follow Device Orientation. As per my opinion leave it as Default.
Display: Display mode decides what browser UI is shown when your app is launched. In my experience Standalone mode works better.
Now save your setting by clicking Save Setting button.
I am quite happy with Super PWA. What do You thing about it? Have you any alternative idea? share with us.