In 2020 most of the WordPress themes provide the option to insert a featured image in the posts or pages. But all of the themes do not allow to hide featured image. If you want to know how to hide featured image in WordPress post, this article will be helpful for you.
Here we discuss 2 easy methods to hide the featured image in your WordPress posts and pages.
1. Hide featured image within WordPress theme options.
Some WordPress themes come with the options to show or hide the featured image. I suggest Astra theme for the purpose. Astra is one of the popular themes in the WordPress theme repository. Astra is a light-weight, SEO friendly, fully customizable and FREE theme.
In Astra theme, you find an option to hide featured image for a single post or page.
- Install Astra theme from WordPress theme repository
- Activate the theme
- Add new post or page
- Find ‘Astra Setting’ in Right side of the editor Panel
- Find ‘Disable Featured Image’ into the ‘Astra Setting’
- Check the box beside ‘Disable Featured Image’

Now the feature image does not appear in the single post or page but it will appear in thumbnails.
Here you find 500+ Astra Theme Examples
2. Hide featured image with WordPress Plugins
If you are not interested to use Astra theme and your active theme does not provide an option to hide featured image then you can use WordPress Plugins to do the job. So how do you find the right plugins for it?
Just Go to WordPress Plugins repository and Search for your desired plugin. If search ‘hide featured image’ for the purpose, you find lots of plugin suggestions for your query. The first plugins appear in the result is Hide Featured Image by shahpranaf. Most of the bloggers and WordPress tutors suggested this plugin. But be aware of it.
I find the plugins are not updated for a long time and it is not tested with the current version of WordPress. So think twice before install and activate the plugins.

What is the alternative of ‘Hide Featured Image’ plugin?
There is an alternative plugin available in the WordPress Plugin repository. That is ‘Conditionally display featured image on singular posts and pages’ by Cyrill Bolliger. The plugins do the same job and it is compatible with the current WordPress version.

What is the alternative of ‘Hide Featured Image’ plugin?
There is an alternative plugin available in the WordPress Plugin repository. That is Conditionally display featured image on singular posts and pages by Cyrill Bolliger. The plugins do the same job and it is compatible with the current WordPress version.
How to use ‘Conditionally display featured image on singular posts and pages’ Plugins?
The plugin is easy and handy for use.
- Login to WordPress dashboard
- Go to Plugins option and click ‘Add new’
- Search ‘Conditionally display featured image on singular posts and pages’
- Click ‘Install’ to install the plugin.
- Click ‘Activate’ to activate it.
- Go to Pages or Posts and click ‘Add New’
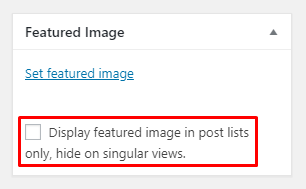
- Find the ‘Featured Image’ section on the right side of the editor.
- Check the ‘Display featured image in post lists only, hide on singular views’
- Done!

What is the importance of featured images on a blog or website?
Websites make a strong visual impact on the users. It is proven that using attractive and relevant images in the post or pages increases visitor engagement. A good featured image would be a great introduction as well as a visual representation of your content. Users not only attracted by a good featured image but also interested to read your content.
Can I use multiple featured images for a single post?
Yes, it is possible. Use the Dynamic Featured Image free plugin developed by Ankit Pokhrel.
The Plugin dynamically adds multiple featured images or multiple post-thumbnail functionalities to the page, posts and custom post types. This plugin provides you an interface to add any number of the featured image as you want without writing a single line of code.
Go to the plugins: https://wordpress.org/plugins/dynamic-featured-image/
How to hide featured image in post (WordPress) with code?
With a simple line of code, the featured image can be hidden from the posts. To do this, go to Admin Panel > Appearance > Customize > Additional CSS and pest the below code
.single .entry-content img {
display: none;
}The CSS code will hide the featured image of your single post. If you want to hide for a particular post than pest the code in the aditional CSS area.
.post-12345 .post-image {
display: none;
}Change 1234 in code with your actual post id
How to remove featured image from the home page?
If you use a theme like Astra, then you easily hide the home page featured image with its default function as I mentioned above. Otherwise, use a plugin and hide the featured image for the home page. And finally, if you want to do this with a simple CSS code then put this code to your theme’s additional CSS area.
body.home .entry-thumbnail {
display: none;
}How to remove featured image from body of a post?
Simply hide the featured image from your theme option, if your theme does not provide option to do this than use plugins or you can use the CSS Code which I mentioned above.
Hope the article helps you. If you have any suggestions regarding the topic, kindly share it with us. Write your valuable comments in the comment section.








22 thoughts on “How to hide featured image in WordPress post | in 2020”
Thanks for the post! I found this very useful and effective.
Thank you for your appreciation
your article helped me lot bro….Thanks
Thank You, BRO.
THANK YOU!!!! I have tried everything and this was the only plug in that worked!
Welcome Rebekah. It is really nice to hear from you. Congratulation!!
Thank you so much!!!!
You are most welcome!
thank you,spent 4 hours checking this on youtube,kindly email me. i like your blog
Thank You
it seems good, let me have a test, thank you man.
You are most welcome
After checking out a number of the blog articles on your web page, I seriously like your technique of writing a blog. I book-marked it to my bookmark website list and will be checking back soon. Take a look at my website too and let me know how you feel.
Thank you
This is a topic that’s near to my heart… Best wishes! Where are your contact details though?
Thank You.
Feel free to contact us at email@careofweb.com
What’s up, after reading this remarkable piece of writing i am as well
cheerful to share my experience here with friends.
Thank You
Thanks for your help!!
You are welcome Kurt Smith.
“Astra is one of the popular themes in the WordPress theme repository. Astra is a light-weight, SEO friendly, fully customizable and FREE theme.”
They are pushing their paid service pretty hard. To download the theme, scroll down past the sales pitch.
Yes, I am agree with you. As you know Astra becomes the first WordPress no-default theme, that cross 1M+ active installation. They need funds to carry forward their services as other services need, in this context, we might spread our hands and accept their sales campaigns.